Web/WEB기본
[CSS] 부모 객체의 색상을 그대로 사용하는 color:inherit; 속성값
saltdoll
2019. 10. 3. 02:55
반응형
CSS를 사용하다보면, 윈도우 객체의 Transparent color(투명컬러)와 같이 부모의 색상을 받고 싶을때가 있습니다.
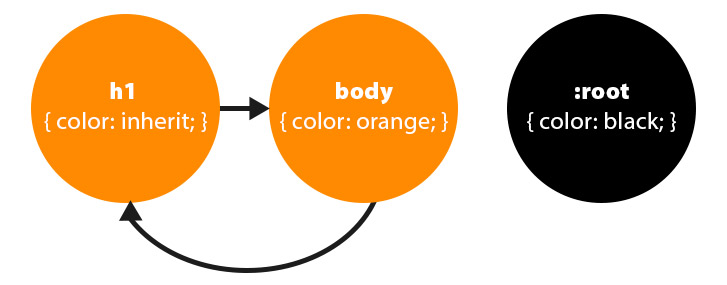
CSS에서 "color: inherit;" 을 이용하면, 해당 객체의 부모의 색상을 사용하기에 투명한 느낌처럼 사용이 가능합니다.
/* Make second-level headers green */
h2 { color: green; }
/* ...but leave those in the sidebar alone so they use their parent's color */
#sidebar h2 { color: inherit; }

참고:
(1) https://stackoverflow.com/questions/6722467/how-to-remove-the-default-link-color-of-the-html-hyperlink-a-tag
(2) https://developer.mozilla.org/en-US/docs/Web/CSS/inherit
반응형