ASP.net의 Master페이지가 있는 WebForm에서,
Button컨트롤러에 CSS Class을 입히는 간단한 방법을 소개합니다.
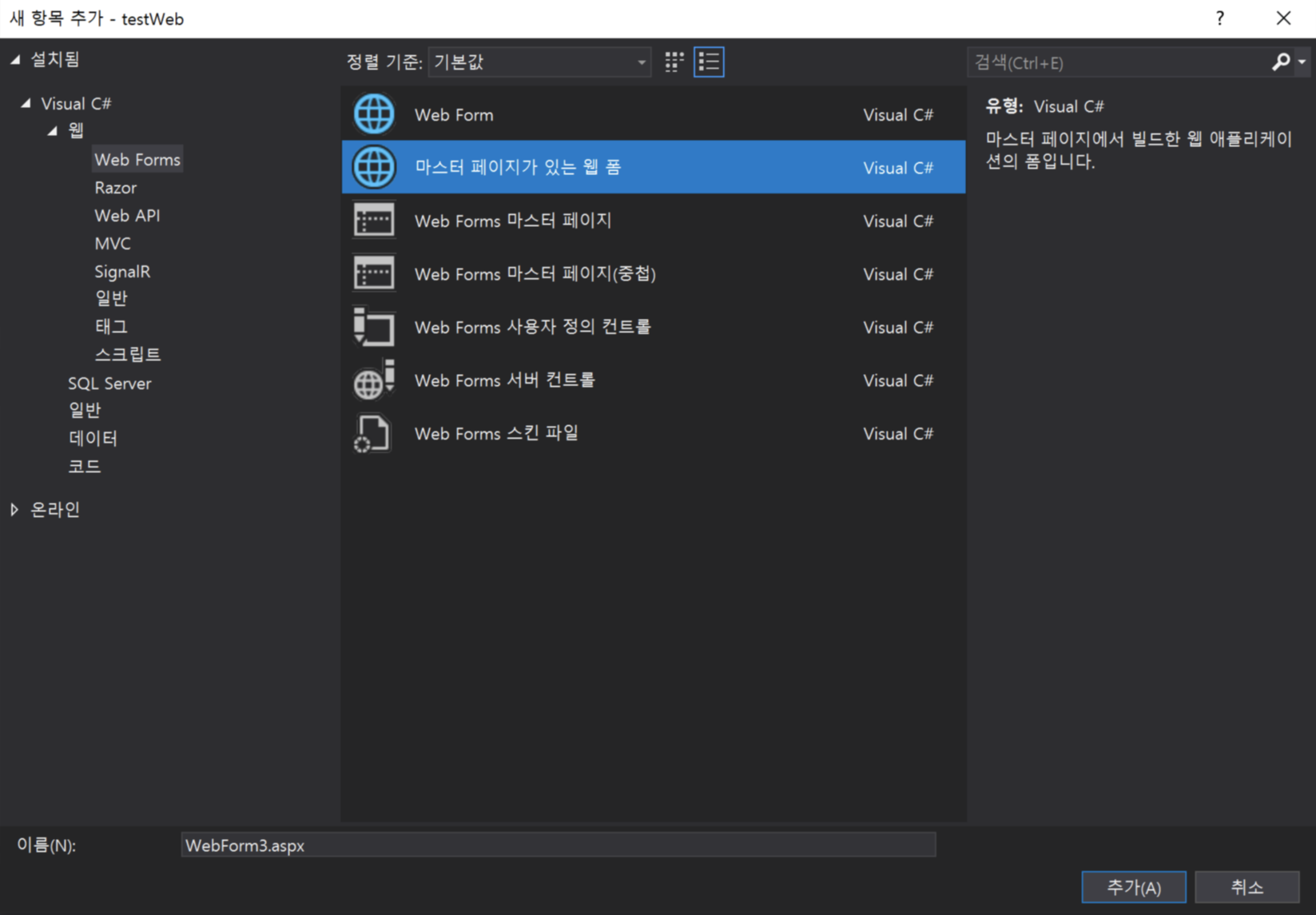
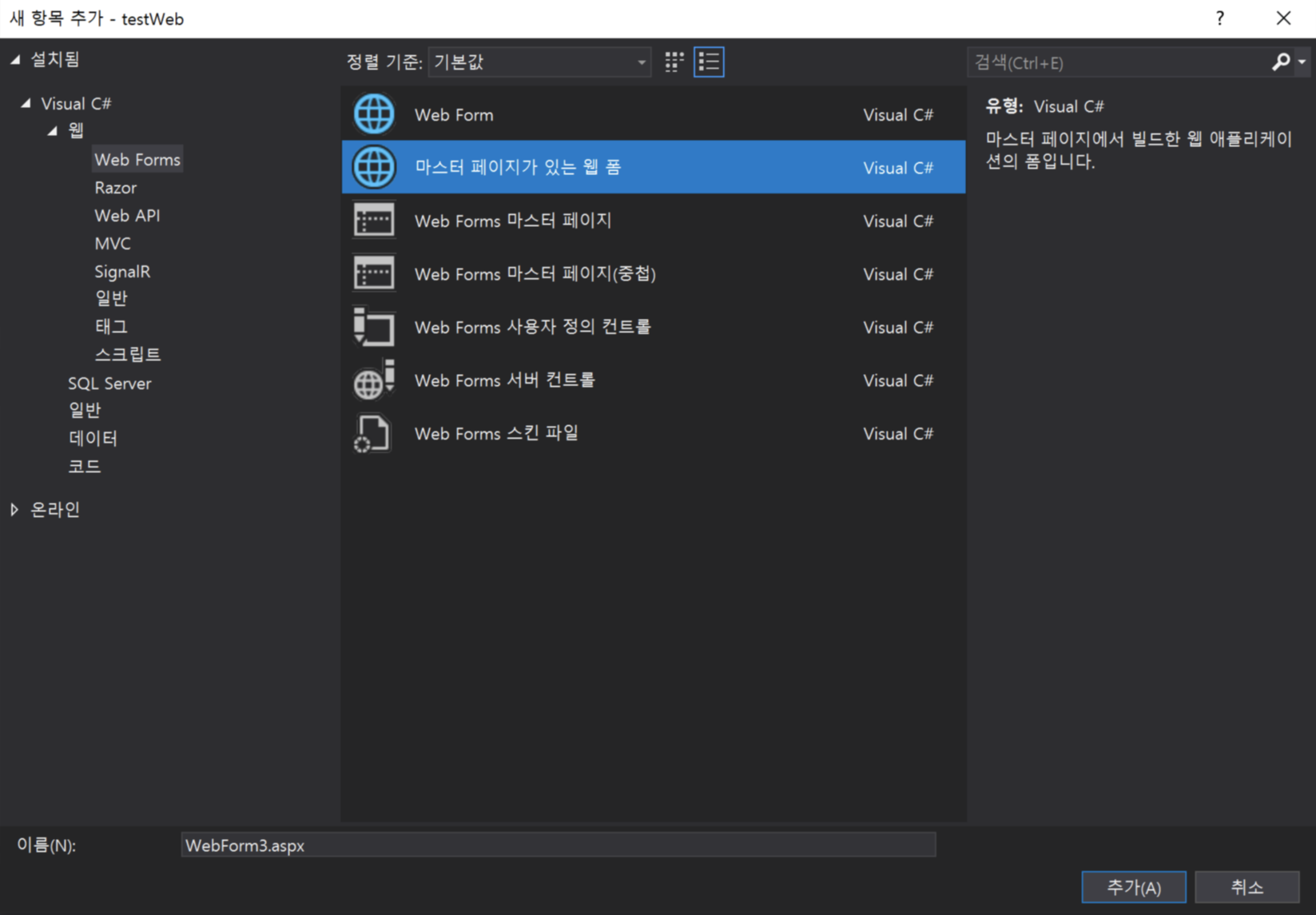
 마스터 페이지가 있는 웹 폼
마스터 페이지가 있는 웹 폼
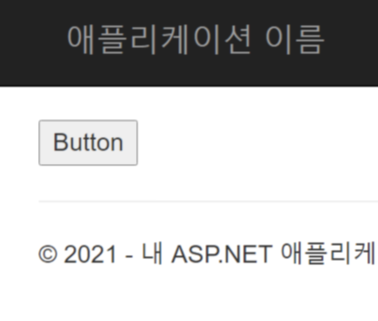
일반적인 웹 폼에서 Button컨트로러에는 CSS가 전혀 입히지 않는 기본 버튼 모양인데요.
마스터 페이지에 있는 Bootstrap를 이용해서,
이미 제작된 CSS Class에 값을 줘서 디자인을 적용해 보는 예제입니다.
(오른쪽) Button에 CssClass를 적용한 모양
코드에서 직접 입력해도 되고요.
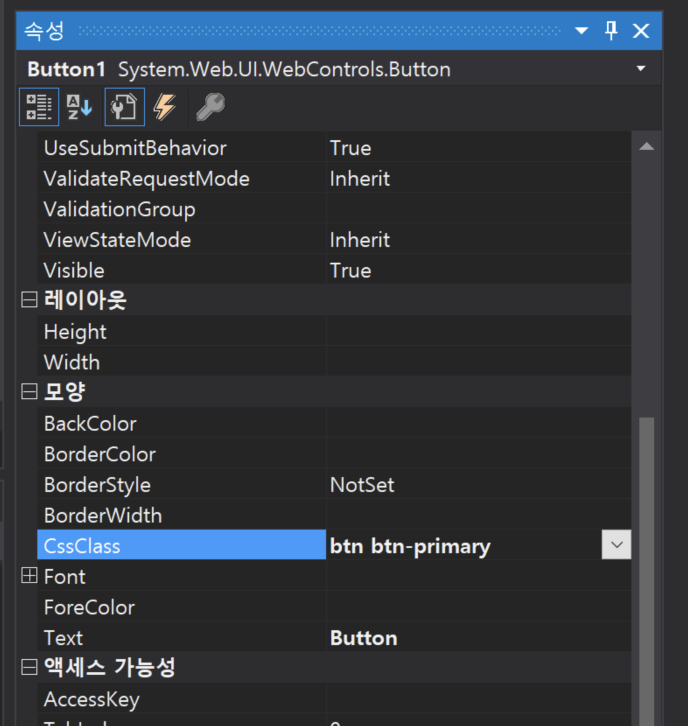
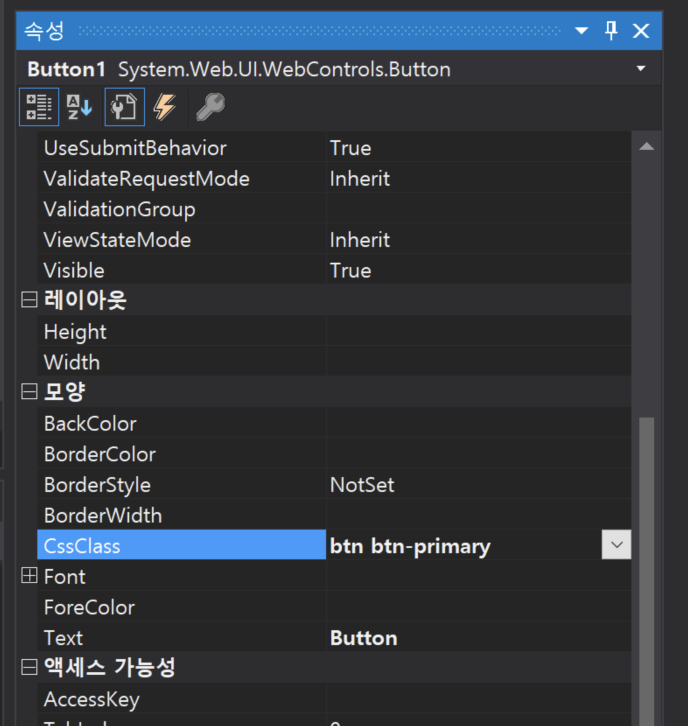
속성의 CssClass값에 입력해도 적용이 됩니다.
 CssClass속성값에 적용한 예제
CssClass속성값에 적용한 예제
[ asp:Button 객체에 class입히기 ]
CssClass="btn btn-primary"
기본 예제
<%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
CodeBehind="WebForm2.aspx.cs" Inherits="testWeb.WebForm2" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<br />
<asp:Button ID="Button1" runat="server" Text="Button" CssClass="btn btn-primary" />
</asp:Content>
예제 >
You have to use asp:LinkButton instead of a asp:Button,
here is how it works for me using Bootstrap 3 in an ASP.NET web-application:
<asp:LinkButton ID="btnRandom" runat="server"
CssClass="btn btn-primary" OnClick="btnRandom_Click">
<span aria-hidden="true" class="glyphicon glyphicon-refresh"></span>
</asp:LinkButton>
Here is an example of what I use for a Submit Button with text "Submit":
<asp:LinkButton ID="SubmitBtn" runat="server"
CssClass="btn btn-primary" OnClick="SubmitBtn_Click">
<span aria-hidden="true" class="glyphicon glyphicon-ok"></span>Submit
</asp:LinkButton>
출처: http://stackoverflow.com/questions/24285570/how-do-i-put-a-bootstrap-glyphicon-inside-an-aspbutton-in-asp-net/24288560