구글의 폰트 서비스 Google Fonts
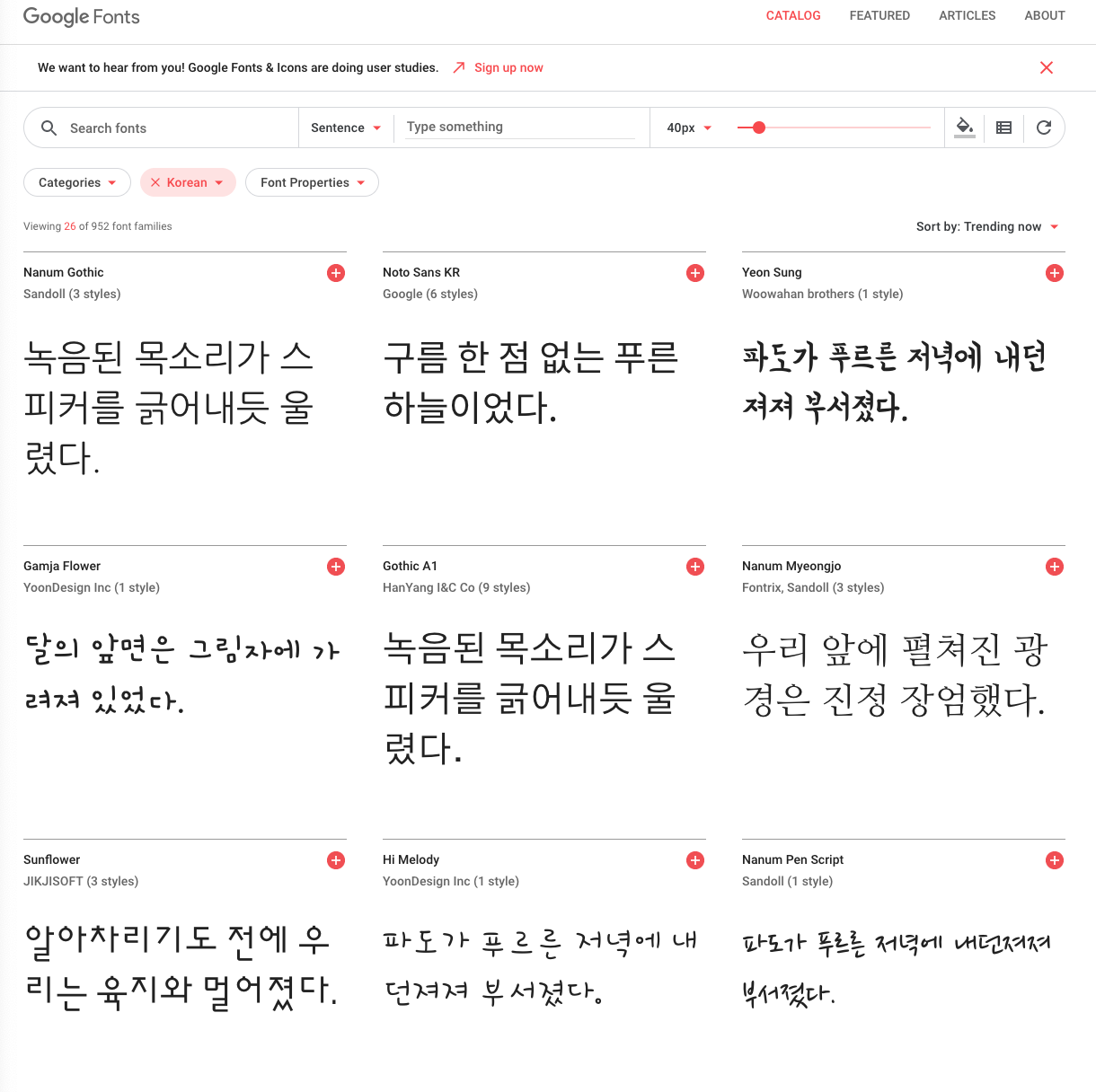
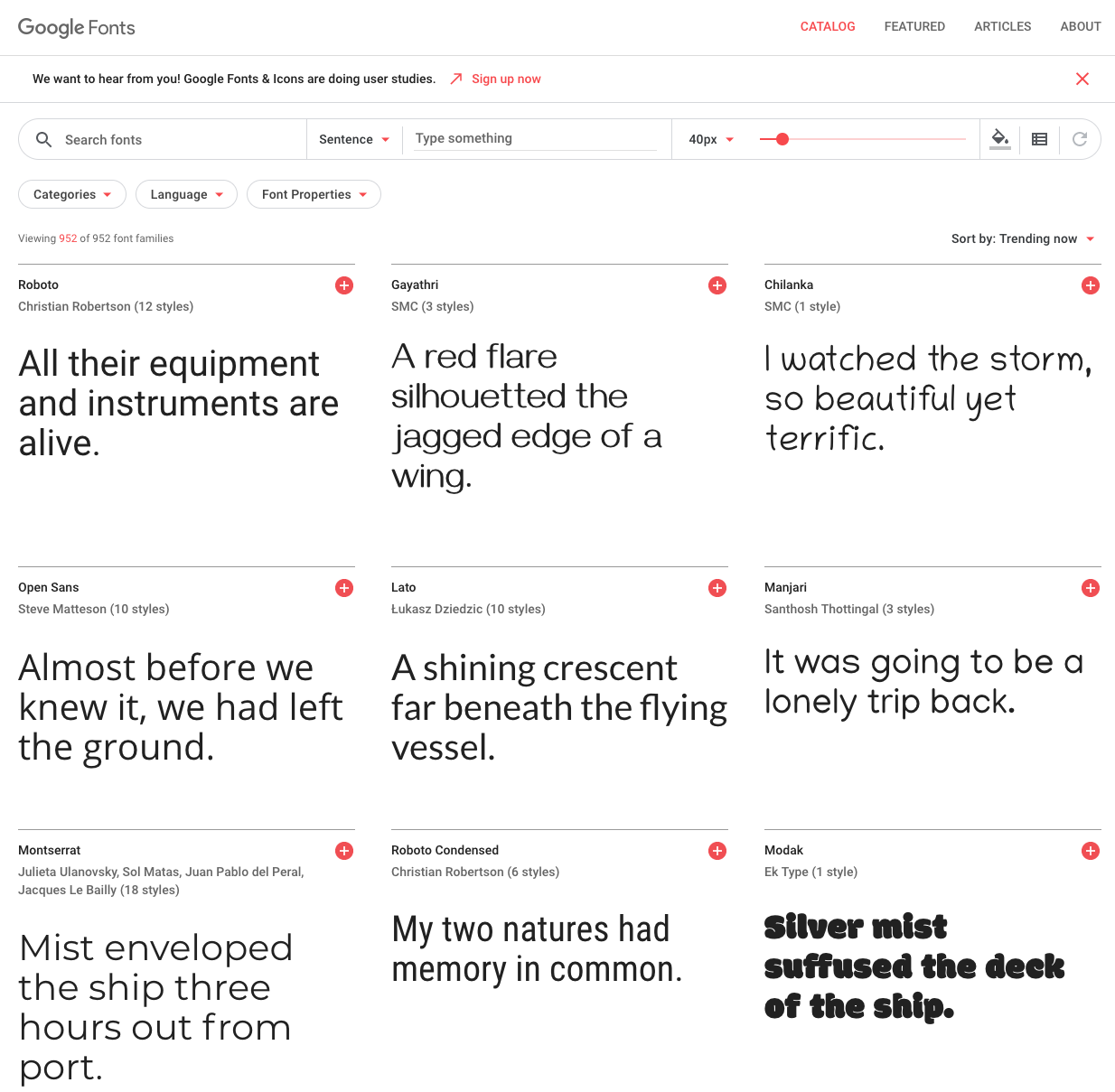
한글 구글 폰트 Google Fonts (subset=korean)
https://fonts.google.com/?subset=korean

다양한 폰트를 지원합니다. 쉽게 <link>가능하며, 사용도 방법 예제도 너무 잘 나와있습니다.

나눔 명조 사용법
구글의 웹폰트 중에 나눔 명조(Nanum Myeongjo)가 있습니다.
미리보기 화면과, 폰트 다운로드와 다양한 정보들이 있습니다.
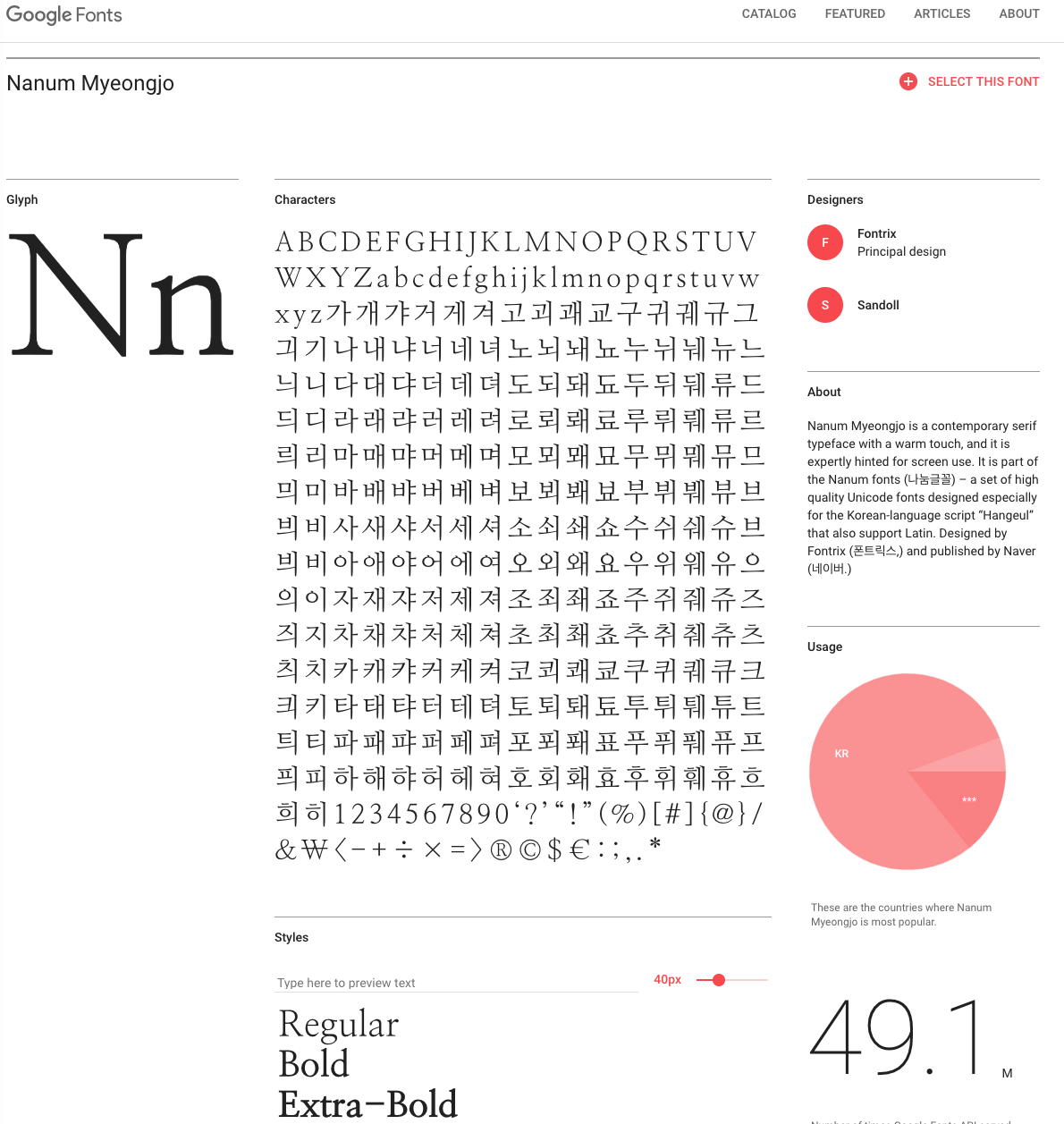
Google Fonts의 나눔 명조
Nanum Myeongjo: https://fonts.google.com/specimen/Nanum+Myeongjo
나눔 명조는 네이버사로 유명한 NHN사의 무료 폰트 입니다.
화면 표시, 인쇄 용으로도 사용이 용의합니다.

폰트 사용이 정말 편리 해졌습니다.
상단 부분에 (+ SELECT THIS FONT)를 누르면, 처리 방법과 다운로드 버튼이 나타납니다.

Embed 폰트로 사용하는 방법은 Standard와 @Import방법이 나오네요.
개인적으로 저는 Standard방식을 사용했답니다.
(1) Embed 방법
STANDARD
<link href="https://fonts.googleapis.com/css?family=Nanum+Myeongjo&display=swap" rel="stylesheet">@IMPORT
<style>
@import url('https://fonts.googleapis.com/css?family=Nanum+Myeongjo&display=swap');
</style>
(2) CSS 적용 방법
스타일 적용방법
font-family: 'Nanum Myeongjo', serif;
아주 간단합니다.
바로 적용이 가능합니다.
(추가 설명)
폰트 bold처리나 색상과 같은 스타일 변경은 아래의 방법과 같이 하시면 됩니다.
나눔 명조의 볼드 숫자롤 줄때는 font-weight:700 (Bold700)을 줘야 합니다.
폰트 스타일
font-family: 'Nanum Myeongjo', serif; [폰트네임 설정]
font-size:15px; [폰트사이즈 15px 변경가능]
color: #red ; [폰트컬러 변경]
font-weight: normal; [폰트두께 변경]
font-weight: lighter;
font-weight: bold;
font-weight: bolder;
font-weight: 100; [폰트두께 변경]
font-weight: 400;
font-weight: 700;
line-height:1.3; [폰트 줄간격 변경]
[참고] 이전 글을 보니, Google Font가 사용이 많이 편리해졌네요. (= 많은 발전이죠!!)
'Web > WEB기본' 카테고리의 다른 글
| HTTP "Basic" URL Param 인증 방식 쉽게하기 + wget에서 인증하기 (0) | 2020.01.17 |
|---|---|
| [CSS] CSS 를 사용한 프린트시 페이지 나눔 처리 방법 page-break-after: always; (0) | 2019.10.30 |
| [CSS] 부모 객체의 색상을 그대로 사용하는 color:inherit; 속성값 (0) | 2019.10.03 |
| [html5] input 객체의 type별 형태 (tel 모바일 숫자 Kepad로 변경) (0) | 2019.09.24 |
| Pagination 처리는 흐름 (Pagination / Infinite Scrolling / User Experience Consequences) (0) | 2017.10.11 |
| Proxima Nova 폰트 (0) | 2017.06.14 |
| [html5] html5의 video 태그에 mp4 파일이 재생이 안될때 (0) | 2017.06.09 |
| [CSS] CSS로 Font에 border주기 (0) | 2017.04.11 |
(로그인하지 않으셔도 가능)