반응형
html5의 input의 타입별로 유용하게 쓰일 때가 많습니다.
type="tel"과 같은 경우, 휴대폰에서 숫자 기보드만 입력이 가능하게 변경이 되어서 너무 유용하게 쓰이죠.

HTML5의 type내용들
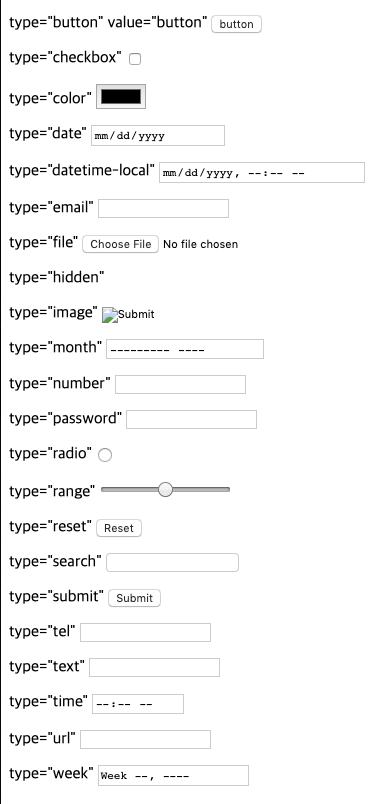
<p>type="button" value="button" <input type="button" value="button"></p>
<p>type="checkbox" <input type="checkbox"></p>
<p>type="color" <input type="color"></p>
<p>type="date" <input type="date"></p>
<p>type="datetime-local" <input type="datetime-local"></p>
<p>type="email" <input type="email"></p>
<p>type="file" <input type="file"></p>
<p>type="hidden" <input type="hidden"></p>
<p>type="image" <input type="image"></p>
<p>type="month" <input type="month"></p>
<p>type="number" <input type="number"></p>
<p>type="password" <input type="password"></p>
<p>type="radio" <input type="radio"></p>
<p>type="range" <input type="range"></p>
<p>type="reset" <input type="reset"></p>
<p>type="search" <input type="search"></p>
<p>type="submit" <input type="submit"></p>
<p>type="tel" <input type="tel"></p>
<p>type="text" <input type="text"></p>
<p>type="time" <input type="time"></p>
<p>type="url" <input type="url"></p>
<p>type="week" <input type="week"></p>브라우저별로 약간 차이가 있습니다만,
자주 사용되는 email, date, tel과 같은 경우 요즘 나오는 모든 브라우저에 지원됩니다.
잘 사용하면 유용하게 사용이 가능합니다.
저의 경우, type="tel"의 경우 너무 좋은 유용해서 자주 사용합니다.

반응형
'Web > WEB기본' 카테고리의 다른 글
| HTML code, HTML Symbols 특수문자, 화폐표시 웹 랜더링 html Code값들 (0) | 2020.02.25 |
|---|---|
| HTTP "Basic" URL Param 인증 방식 쉽게하기 + wget에서 인증하기 (0) | 2020.01.17 |
| [CSS] CSS 를 사용한 프린트시 페이지 나눔 처리 방법 page-break-after: always; (0) | 2019.10.30 |
| [CSS] 부모 객체의 색상을 그대로 사용하는 color:inherit; 속성값 (0) | 2019.10.03 |
| [CSS] 구글 나눔 명조(Nanum Myeongjo) 웹폰트 사용 방법 (0) | 2019.09.13 |
| Pagination 처리는 흐름 (Pagination / Infinite Scrolling / User Experience Consequences) (0) | 2017.10.11 |
| Proxima Nova 폰트 (0) | 2017.06.14 |
| [html5] html5의 video 태그에 mp4 파일이 재생이 안될때 (0) | 2017.06.09 |
도움이 되셨다면 하트모양의 "♡ 공감"을 눌러주시면 큰 격려가 됩니다.
(로그인하지 않으셔도 가능)
(로그인하지 않으셔도 가능)